블로그 글의 가독성을 향상시키고 싶으시나요? 걱정 마세요. css를 적용해서 블로그 가독성을 향상시키는 방법을 알려드리겠습니다. 글자 크기, 목록 글, 강조 문자, h테그 까지 제가 사용하는 css를 전부 가르쳐 드리겠습니다.
블로그 가독성이 중요한 이유
글의 가독성이 중요한 이유는 크게 두가지 입니다. 독자의 경험과 검색 엔진 최적화 때문입니다.
독자의 경험
가독성 좋은 글은 독자가 글을 쉽게 이해하게 할 수 있으며, 독자의 집중력을 유지시켜 글을 끝까지 읽을 수 있게 도와 줍니다.
검색엔진 최적화
검색엔진은 사용자의 경험을 중요시 하므로, 가독성 좋은 글이 더 높은 품질의 글로 간주되어 SEO의 긍정적인 역할을 합니다.
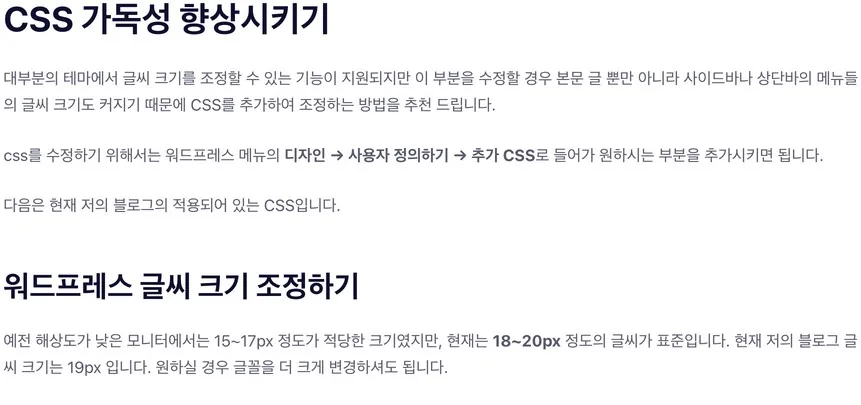
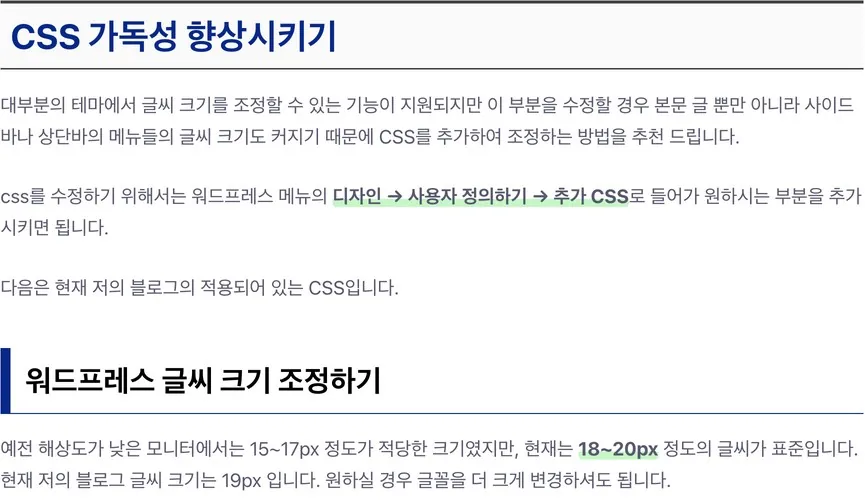
CSS 가독성 향상시키기
대부분의 테마에서 글씨 크기를 조정할 수 있는 기능이 지원되지만 이 부분을 수정할 경우 본문 글 뿐만 아니라 사이드바나 상단바의 메뉴들의 글씨 크기도 커지기 때문에 CSS를 추가하여 조정하는 방법을 추천 드립니다.
css를 수정하기 위해서는 워드프레스 메뉴의 디자인 → 사용자 정의하기 → 추가 CSS로 들어가 원하시는 부분을 추가시키면 됩니다.
다음은 현재 저의 블로그의 적용되어 있는 CSS입니다.


워드프레스 글씨 크기 조정하기
예전 해상도가 낮은 모니터에서는 15~17px 정도가 적당한 크기였지만, 현재는 18~20px 정도의 글씨가 표준입니다. 현재 저의 블로그 글씨 크기는 19px 입니다. 원하실 경우 글꼴을 더 크게 변경하셔도 됩니다.
- p : 본문 글자 크기 입니다.
- ul : 순서가 없는 목록 글자 크기입니다.
- ol : 순서가 없는 목록 글자 크기 입니다.
.single .entry-content p {
font-size: 19px;
}
.single .entry-content ul {
font-size: 19px;
}
.single .entry-content ol {
font-size: 19px;
}
워드프레스 강조 글씨 꾸미기
블로그 글의 특정 부분을 강조하려고 글자를 굵게 표시할 경우 CSS를 활용하여 형광펜 효과를 줄 수 있습니다. 이 사이트에 적용된 효과는 다음과 같습니다.
.single .entry-content p strong{
background-image: linear-gradient(transparent 65%, rgba(144, 238, 144, 0.5) 65%);
border-radius: 4px;
}
.single .entry-content ul strong{
background-image: linear-gradient(transparent 65%, rgba(144, 238, 144, 0.5) 65%);
border-radius: 4px;
}
.single .entry-content ol strong{
background-image: linear-gradient(transparent 65%, rgba(144, 238, 144, 0.5) 65%);
border-radius: 4px;
워드프레스 H태그 꾸미기
소제목을 꾸미는 것은 본문글과 제목의 구분감을 주고 제목을 더욱 더 강조하는 효과가 있습니다. 블로그 글 쓸 때 많이 사용하는 H2, H3, H4 정도는 수정하시는 것을 추천합니다.
아래는 제가 사용하고 있는 H태그 CSS 입니다.
.single .entry-content h2 {
color: #08298A;
padding: 6px 10px;
margin: 50px 0 20px 0;
background-color: #fafafa;
border-top: 3px solid #434343;
border-bottom: 1.5px solid #434343;
}
.single .entry-content h3 {
color: #000000;
border-left: 10px solid #08298A;
border-bottom: 1px solid #08298A;
padding: 10px 15px;
}
.single .entry-content h4 {
color: #000000;
border-left: 10px solid #08298A;
padding: 10px 10px;
}
.single .entry-content p strong{
background-image: linear-gradient(transparent 65%, rgba(144, 238, 144, 0.5) 65%);
border-radius: 4px;
}
마무리
지금까지 저의 블로그의 활용되고 있는 css를 살펴 보았습니다. 블로그 글을 한번 꾸며보고 싶고 워드프레스 가독성을 향상 하시는 분들은 저와 똑같이 적용하셔도 좋을 거 같습니다. 이 밖에도 인터넷에 다양한 css 활용법이 많으니 다른 것들도 차근차근 적용해 보세요